Допустим, вы добавляете или редактируете статью, то есть запись.
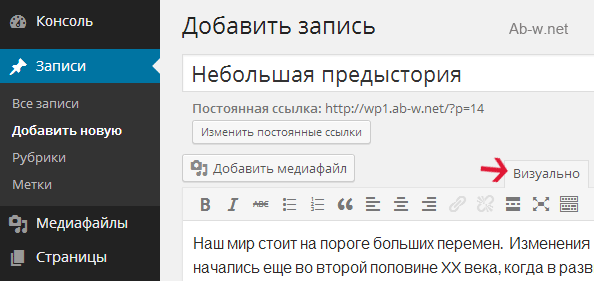
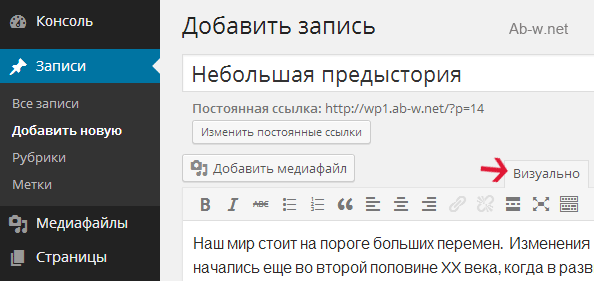
1. Переключитесь в режим визуального редактора, как показано на рисунке:

2. В тексте статьи курсором мыши выбирите место для предполагаемого тега more.
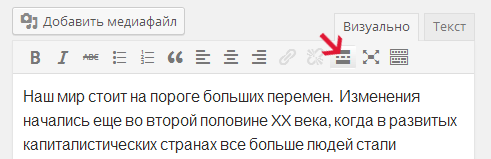
3. Нажмите на кнопку Вставить тег Далее, как показано на иллюстрации:

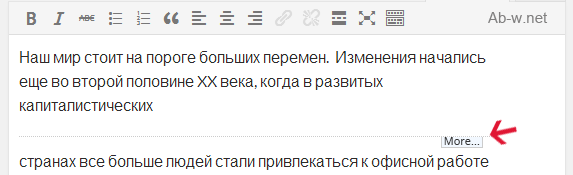
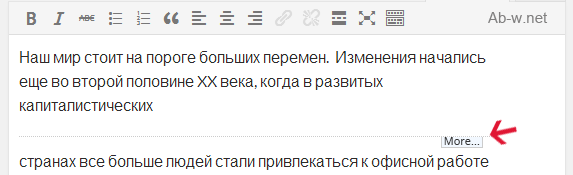
4. Следующую картину вы увидите в своем визуальном редакторе:

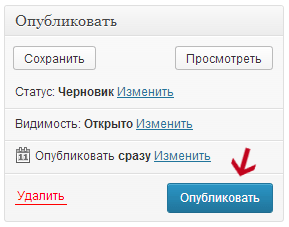
5. С правой стороны панели жмем Опубликовать:

Тут есть один нюанс. Нажав на Просмотреть запись в верхней части панели управления, вы увидите ее целиком, поэтому сразу после нажатия на Опубликовать, перейдите на главную страницу блога, то есть туда, где выводятся ваши новые записи.
Вы наверное обратили внимание на то, что я по возможности стараюсь в деталях описывать каждый урок. Новички это оценят.
Итак, в результате мы увидим ссылку «Читать далее» или «Продолжить чтение».
Второй способ Wordpress анонса посредством тега more
или как правильно сделать Вордпресс анонс статьи
Сейчас нам понадобится текстовый HTML редактор.
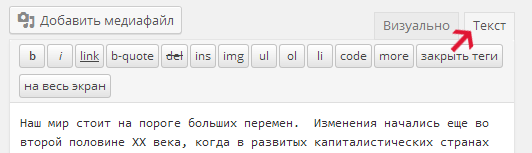
1. В редакторе панели управления блогом жмем на вкладку HTML:

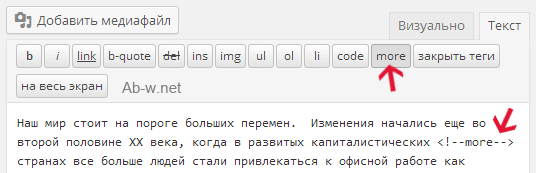
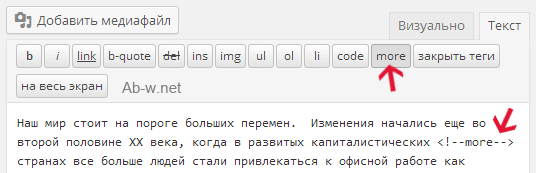
2. В тексте статьи пропечатываем тег <!--more-->, как на рисунке: