1. По пути http://ваш-домен/wp-admin проходим в панель администратора.
Войти с блога: ссылка Администрирование справа в колонке Управление.
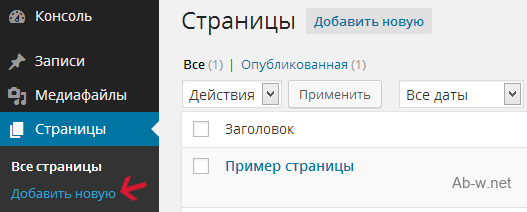
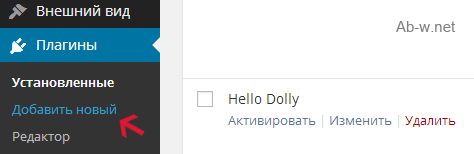
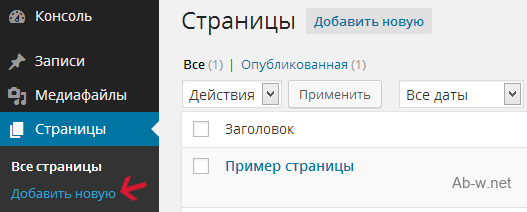
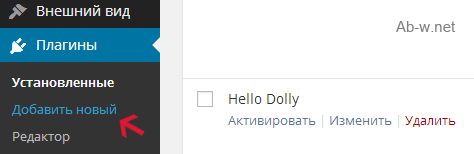
2. Жмем на вкладку Страницы из левого меню панели, как показано на рисунке:

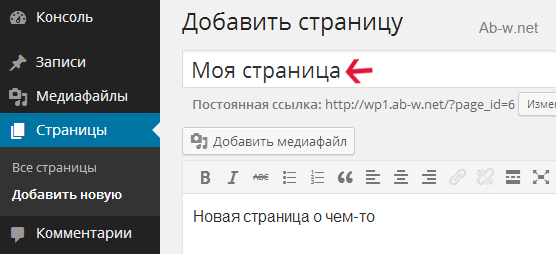
3. Следующий щелчок по Добавить страницу:

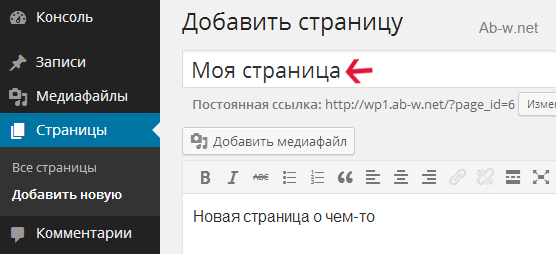
4. В этом месте вам предстоит ввести заглавие страницы и ее содержимое.

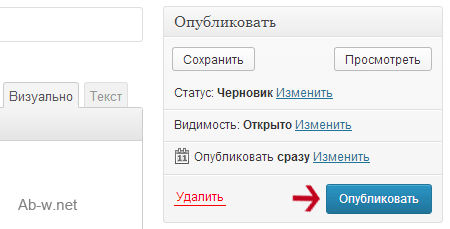
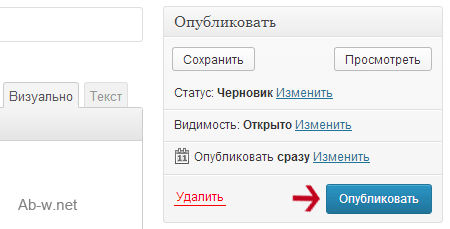
5. Ввели заглавие и текст страницы, жмем Опубликовать:

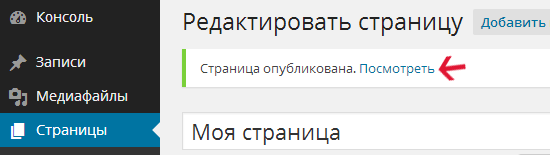
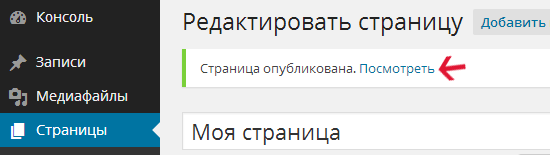
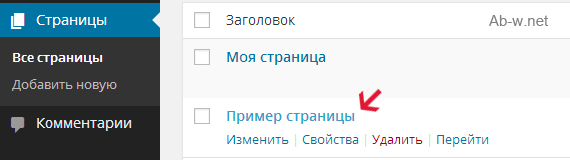
6. Смотрим результат. Нажмите на Просмотреть страницу:

В меню блога появилась ссылка на страницу:

В верхнем горизонтальном меню блога появилась ссылка на страницу. По умолчанию каждая новая страница (ее заголовок), а точнее ссылка на страницу добавляется в меню. Обратите внимание также на то, что меню с сылками на страницы доступно только в верхней части блога, в то время как ссылки на записи, последние комментарии, рубрики и Мета-ссылки присутствуют в меню справа. Сейчас мы займемся тем, что создадим список страниц в правой колонке.
В панели админа жмем на вкладку Дизайн:

Проходим по строчке Виджеты:

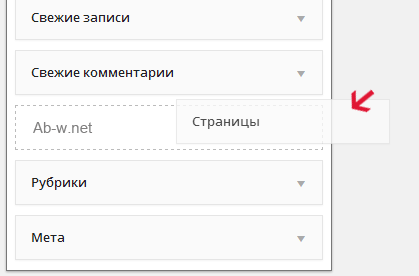
В самом центре панели администратора вы увидите все доступные виджеты, а с правой стороны, на сером фоне расположены активные виджеты, они имитируют вертикальное меню в правой части блога. Теперь необходимо мышкой перетащить виджет Страницы в колонку активных виджетов на сером фоне. Но у вас ничего не выйдет, так как меню справа в данный момент переполнено и сначала прийдется освободить одно место. Для этого перетаскиваем любой виджет из колонки на сером фоне в поле со всеми доступными виджетами. Я удалил Архивы, при этом в моем случае меню с архивами исчезло из правой навигационной колонки блога. В общем, освобождаем место дляСтраницы, а затем, как показано на рисунке внизу, перемещаем его в нужное место:

В итоге вы имеете список страниц в правом навигационном меню своего блога и каждый раз, в процессе добавления новой страницы, ссылка на эту новую страницу будет выводится как в верхнее горизонтальное меню, так и в меню справа. Это может быть удобно для посетителей вашего блога, но бывают такие случаи, когда вы имеете множество статических страниц и не хотите, чтобы ссылки на них были доступны с общего шаблона.
Рассмотрим, как удалять URL страниц из меню.
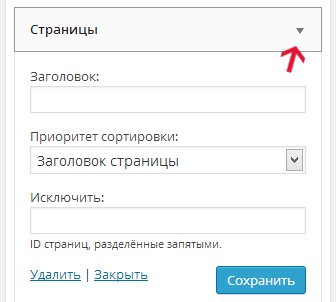
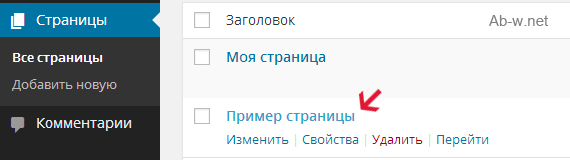
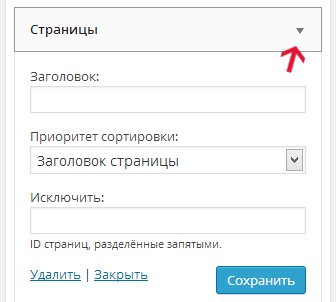
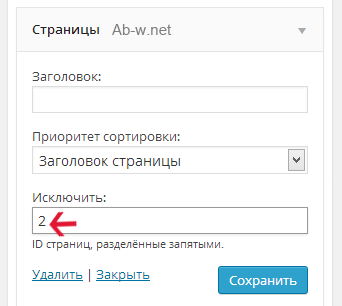
Открываем виджет Страницы:

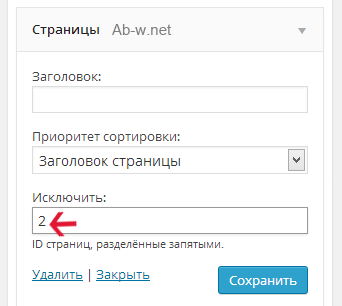
Вводим идентификатор страницы, которую хотим исключить из списка. В правой колонке блога, под одноименным заголовком мы имеем две страницы: первая была добавлена нами, а вторая → О сайте – по умолчанию. Наведите указатель мыши на страницу О сайте, чтобы в левом нижнем углу браузера отобразился идентификатор, в моем случае – это id=2. Теперь в панели админа блога, во вкладке Страницы, в поле Исключить вводим значение идентификатора, то есть 2и жмем Сохранить.

В результате страница О сайте исчезла из бокового меню блога, но осталась в горизонтальном меню вверху. И это можно исправить.
Во вкладке Дизайн заходим в Редактор:

В правой части панели жмем Заголовок:

В редакторе откроется файл header.php.
Немного теории: Wordpress работает на PHP. PHP – это язык программирования. Особенность PHP в том, что интерпретатор кода, который находится на стороне сервера хостинга, читает документ на PHP, а в браузер пользователям возвращает HTML (в этом-то его интерпретирующая функция).
Итак, перед вами файл header.php – это своеобразный шаблон верхней части блога и таких шаблонов в правой части панели, как вы видите, множество. Сейчас сделаем следующее. Откройте исходный код главной страницы своего блога: перейдите на главную страницу блога → нажмите правую кнопку мыши → в открывшемся меню выберите View page source или View source, в зависимости от браузера. В верхней части исходного кода найдите участок:
<div id="access" role="navigation">
<div class="skip-link screen-reader-text"><a href="#content" title="Перейти к содержимому">Перейти к содержимому</a></div>
<div class="menu"><ul><li class="current_page_item"><a href="http://blog.ab-w.net/" title="Главная">Главная</a></li>
<li class="page_item page-item-7"><a href="http://blog.ab-w.net/?page_id=7" title="Моя первая страница">Моя первая страница</a></li>
<li class="page_item page-item-2"><a href="http://blog.ab-w.net/?page_id=2" title="О сайте">О сайте</a></li></ul></div>
</div><!-- #access --> |
Вместо http://blog.ab-w.net вы увидите URL своего блога.
Вернемся к header.php из админки. Найдите PHP код, отмеченный на рисунке:

Выделенный PHP код является малой частью того кода, который Wordpress отсылает на обработку интерпретатору на своем сервере. В итоге, как уже было сказано выше, интерпретатор возвращает в браузер пользователя обыкновенный HTML (смотрим исходный код главной страницы блога).
Как все запутано – скажете вы и будете правы, но что поделаешь, такова жизнь.
Шагаем дальше. Есле вы не забыли, мы хотели удалить ссылку на страницу из верхнего меню. Так вот, копируем обозначенный мною участок исходного кода главной страницы блога и вставляем его вместо выделенного в файле header.php, что в админке. И посмелее, ничего страшного не случится. Таким образом мы откроем к редактированию те самые ссылки на страницы и сможем их впредь добавлять или удалять из горизонтального меню в любом количестве. Подобным способом можно редактировать любые файлы из правой колонки редактора, что в панели администратора. Все эти файлы связаны между собой, опять же, с помощью PHP и в совокупности образуют общий шаблон блога, в свою очередь, являясь шаблонами для отдельных его частей.
Ваш код может быть другим! Смысл в том, чтобы участок исходного кода, отображаемого в браузере, вставить вместо исходного PHP кода в редакторе админки и лишь затем его редактировать.
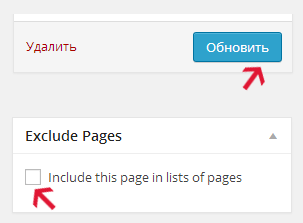
Находим в редакторе участок кода со ссылкой на страницу О сайте:

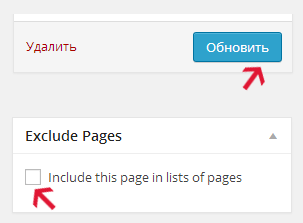
Просто удалите его и нажмите на Обновить файл:

Вот так вы узнали, как легче всего исключить страницу из меню блога.